html引入css样式的方法有哪些
将CSS样式引入HTML主要有三种方式:1.样式。这种方法只影响元素本身,不建议用于混合HTML和CSS代码的大型项目,难以维护。
例如:``
这块布是红色的。
`2.**InternalStylesheets**:用在“HTML文档的部分”简述css的三种引入方式
1.直接给元素添加样式属性2.添加样式标签并设置样式3.引入样式文件,直接使用链接css三种引入方式
引入CSS有三种方式:1、通过外部样式表(ExternalStyleSheet)引入;2.通过内部样式表(InternalStyleSheets)进行介绍;通过内联样式(InlineStyles)进行介绍;扩展:外部样式表是指将所有样式定义保存在单独的文件中,然后通过HTML标签引入到文档中。这种方法允许跨多个文档重用样式,减少代码量并方便管理。
内部样式表涉及将样式定义保存在HTML文档中以及通过标签将样式定义作为内部样式表嵌入到文档中。
内联样式是指直接在HTML元素的style属性中编写样式定义。
这种方式最灵活,但很容易造成代码冗余,影响可维护性。
在html文档中引用css有几种方式?分别是什么?
一般来说只有三种:1、最常用的是引入样式表,在样式表中写入样式。
引入方法为:
2.用包裹HTML标头,并在里面写入样式:
3.直接在标签中编写内联样式。
1.外部样式外部样式是应用最广泛的引入css的方式,适合较大的页面或者整个网站的开发。
2.内联样式内联样式只能影响它们所在的标记,并且始终会覆盖嵌入样式和链接样式。
3.这是第二种阅读方法。
4.css的引用方式主要有三种:1.内部引用,HTML文档中的标签中写的css样式bdoy{font-size:14px;}2.外部引用,使用标签引用外部的css文件,引用html文档的样式。
5.说明:style是一个内联样式属性。
6.一般来说只有三种:最常用的一种是引入样式表,将样式写在样式表中。
CSS的引用方式主要有3种:1.内部引用,将CSS样式写在HTML文档中的标签中bdoy{font-size:14px;}2.外部引用,使用标签引用外部css文件,引用样式到html文档。
最常用的方法是引入样式表,并在样式表中写入样式。
这是第二种阅读方法。
最常用的方法是引入样式表,并在样式表中写入样式。
css样式引用方法及示例 css中的引用方法主要有三种:1.内部引用,写在HTML文档css中的标签中stylebdoy{font-size:14px;}2、外部引用,使用标签引用外部css文件,将样式引用到html文档中。
引用CSS样式有以下三种方式:行间样式表。
使用HTML标签的STYLE属性,可以将STYLE属性直接添加到单个HTML元素标签中,以控制HTML标签的呈现样式。
这是第二种阅读方法。
引入方法是将样式写入css文件中,然后将css文件链接到HTML文件中。
1.这是第二个阅读方法。
2.css的引用方式主要有三种:1.内部引用,HTML文档中的标签中写的css样式bdoy{font-size:14px;}2.外部引用,使用标签引用外部的css文件,引用html文档的样式。
3.一般来说只有三种:最常用的一种是引入样式表,将样式写在样式表中。
4.外部样式是最广泛使用的引入方式,适合较大的页面或整个网站开发。
5.内联样式内联样式只能影响其所在的标签,并且始终会覆盖嵌入样式和链接样式。
6.@importurl(/css/mycss.css)/stylelink和import具有不同的语法结构。
CSS样式采用就近样式原则。
导入外部样式表:导入外部样式表时使用@import,如下:@importurl(myStyle.css);这种方法与第三种方法类似,但在输入法上更有优势。
导入样式@importurl=(css路径名);该方法一般不使用,可以直接忽略。
css样式怎么引入(css如何引入)
引入css的三种方式
引入方法是将样式写入css文件,然后将css文件链接到HTML文件。
通过在嵌入样式中添加内联CSS样式嵌入样式的应用范围仅限于当前页面。
直接写在相应的页面上。
延伸阅读:每一页都必须设置。
工作繁琐,写多了就增加了代码量。
不利的优化。
color为颜色属性,red为颜色属性值;font-size为字体大小属性,50px为字体大小属性值。
三种方式创建CSS样式表有三种方式:在元素中嵌入样式;文档中嵌入样式;以及从外部导入的样式。
引入方法如下:包裹在Htmlheader中,里面写样式:*{padding:0;margin:0}直接在标签中写入内联样式。
引入方法如下:包裹在Htmlheader中,里面写样式:{padding:0;margin:0}in直接在标签中写入内联样式。
直接写在相应的页面上。
延伸阅读:每一页都必须设置。
工作繁琐,写多了就增加了代码量。
不利的优化。
引入方法如下:包裹在Htmlheader中,里面写样式:{padding:0;margin:0}in直接在标签中写入内联样式。
行间样式表是指在HTML标签中编写CSS样式编码。
格式如下:我的CSS样式。
内联样式表由HTML元素的样式支持。
只需在style=中编写以分号分隔的CSS代码即可。
直接写在相应的页面上。
延伸阅读:每一页都必须设置。
工作繁琐,写多了就增加了代码量。
不利的优化。
直接写在相应的页面上。
延伸阅读:每一页都必须设置。
工作繁琐,写多了就增加了代码量。
不利的优化。
引入方法如下:包裹在Htmlheader中,里面写样式:{padding:0;margin:0}直接在标签中写入内联样式。
引入方法是将样式写入css文件,然后将css文件链接到HTML文件。
通过在嵌入样式中添加内联CSS样式嵌入样式的应用范围仅限于当前页面。
前者是html标签,只能在html源代码中使用,而后者可以看作是css样式。
功能是引入css样式功能。
内联样式具有最高优先级。
如果没有内联样式,则会在页面上查找内联样式。
CSS名称中的“级联”指的是样式表规则应用于HTML文档元素的方式。
这相当于存储在内部样式表中。
一般来说,使用链接样式。
内联样式和嵌入样式维护起来相对麻烦。
优先级(从高到低)是内联样式、嵌入样式、链接样式和导入样式。

相关推荐

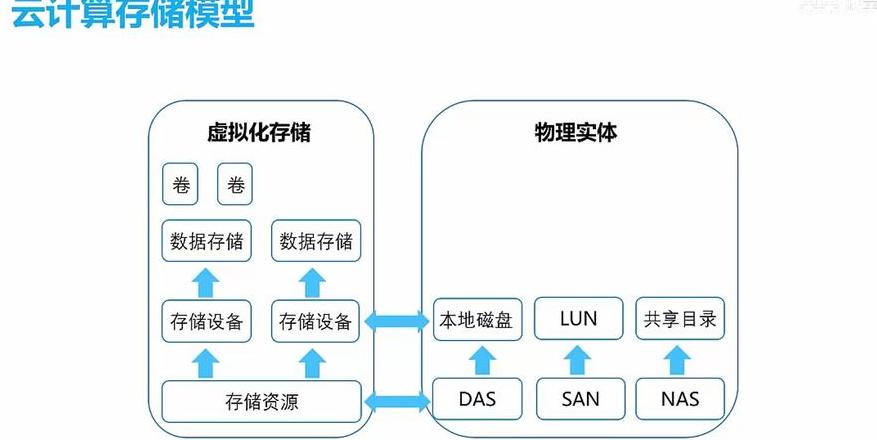
存储虚拟化是如何实现的(存储虚拟化的三种实现方式)
存储虚拟化的三种方法1、基于主机的虚拟存储依赖于代理或管理软件,代理或管理软件安装在主机上,负责控制和管理存储虚拟化。然而,这种方法会占用主机处理时间,不可扩展,并

python中变量的定义格式
python怎么定义变量?变量是编程语言中可以存储数据的抽象概念。存储数据的容器可以理解为变量=容器变量名=容器名。下图中的四个罐头根据所储存的食物不同,可以分别命名为草

cpu虚拟化的三种技术是什么
常见的虚拟化技术什么是虚拟化技术?1.CPU虚拟化。在计算机术语中,虚拟化通常意味着计算组件在虚拟基础上运行,而不是在真实基础上运行。虚拟化技术可以增加硬件的容量并